Aircraft Instruments
(Case Study In-development)Pilots gain mastery over a long period of training. By simulating different real-life flight scenarios, this module aims at accelerating the process of mastery.

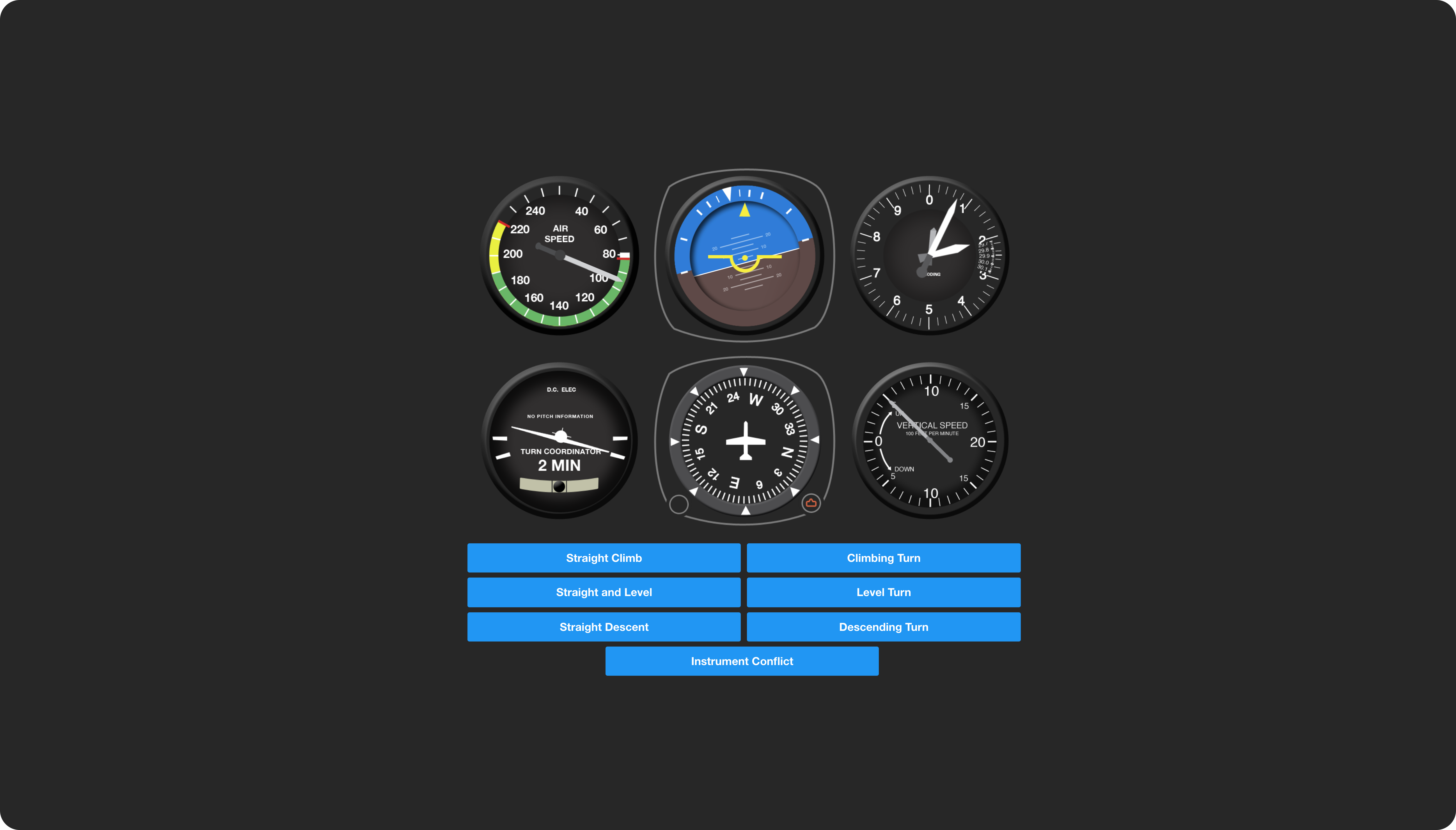
A screenshot of the final product in prompt state.
The Ask
The ask was to recreate and modernize an old module that was written in C++.
The Execution
I kicked off the mission by categorized efforts into three areas: Learning the basics of the domain; recreating visual elements; and programming dynamics and animations of the gauges, to stimulate flight scenarios.
 An earlier iteration of the original software, from 1990s
An earlier iteration of the original software, from 1990sTo gain familiarity with the physical attributes, and develop some intuition on how to recreate them, I studied numerous physical examples of flight instruments.
This exercise also helped me map the limits of creativity for creating these visuals since certain characteristics such as color, typography, scales, and forms are somewhat universally constrained.
![]()
I also reviewed some relevant literature on the subject to undestand the skills in examination, from which two publications, predicablly, provided the most insights:
This exercise also helped me map the limits of creativity for creating these visuals since certain characteristics such as color, typography, scales, and forms are somewhat universally constrained.

I also reviewed some relevant literature on the subject to undestand the skills in examination, from which two publications, predicablly, provided the most insights:
- Kellman, P. J., Stratecnuk, T., & Hampton, S. (1999, April). Training pilots' pattern recognition skills: Perceptual learning modules (PLMs) in instrument flight training. In Proceedings of the 2nd Annual Embry-Riddle Aeronautical University Flight Instructor Conference (pp. 85-92).
- Kellman, P. J., & Kaiser, M. K. (1994, October). Perceptual learning modules in flight training. In Proceedings of the Human Factors and Ergonomics Society Annual Meeting (Vol. 38, No. 18, pp. 1183-1187). Sage CA: Los Angeles, CA: Sage Publications.
Building Blocks of the Visuals

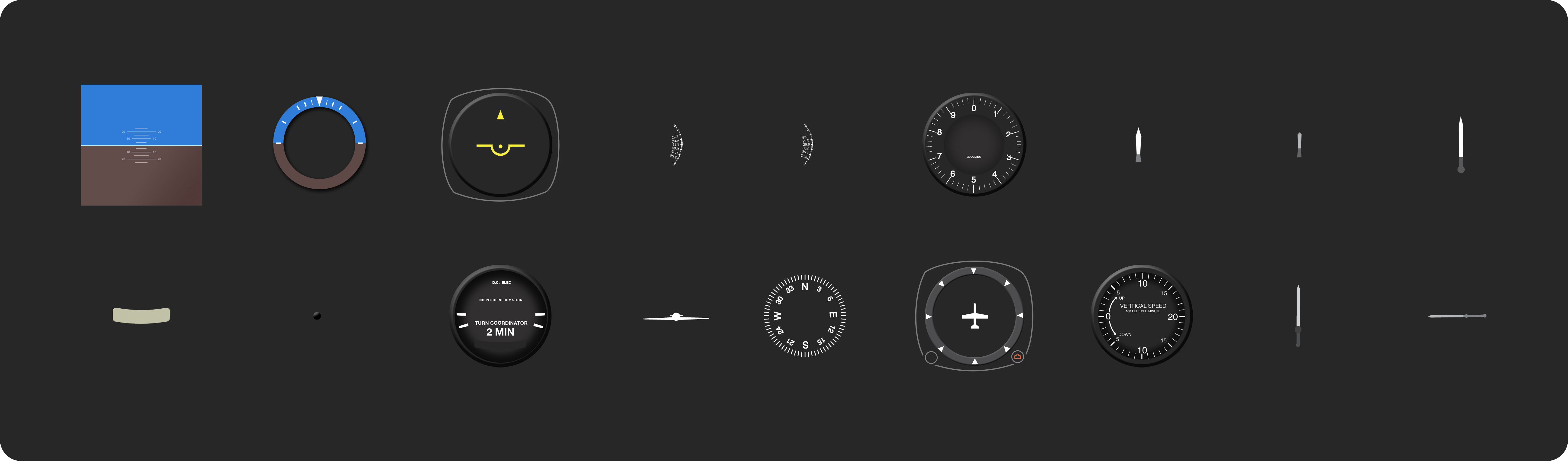
I used Adobe Illustrator to recreate the isolated elements of the interface from which some will be animated.
Using a fixed unified canvas for all elements, I was able to ease the process of assembling tham on top of each other in CSS.
Using keyframes and temporary classes, I was able to mimic the real-life behaviour of the gauges and by involving a real life pilot, I was able to validate the look and feel of them.
Using a fixed unified canvas for all elements, I was able to ease the process of assembling tham on top of each other in CSS.
Using keyframes and temporary classes, I was able to mimic the real-life behaviour of the gauges and by involving a real life pilot, I was able to validate the look and feel of them.
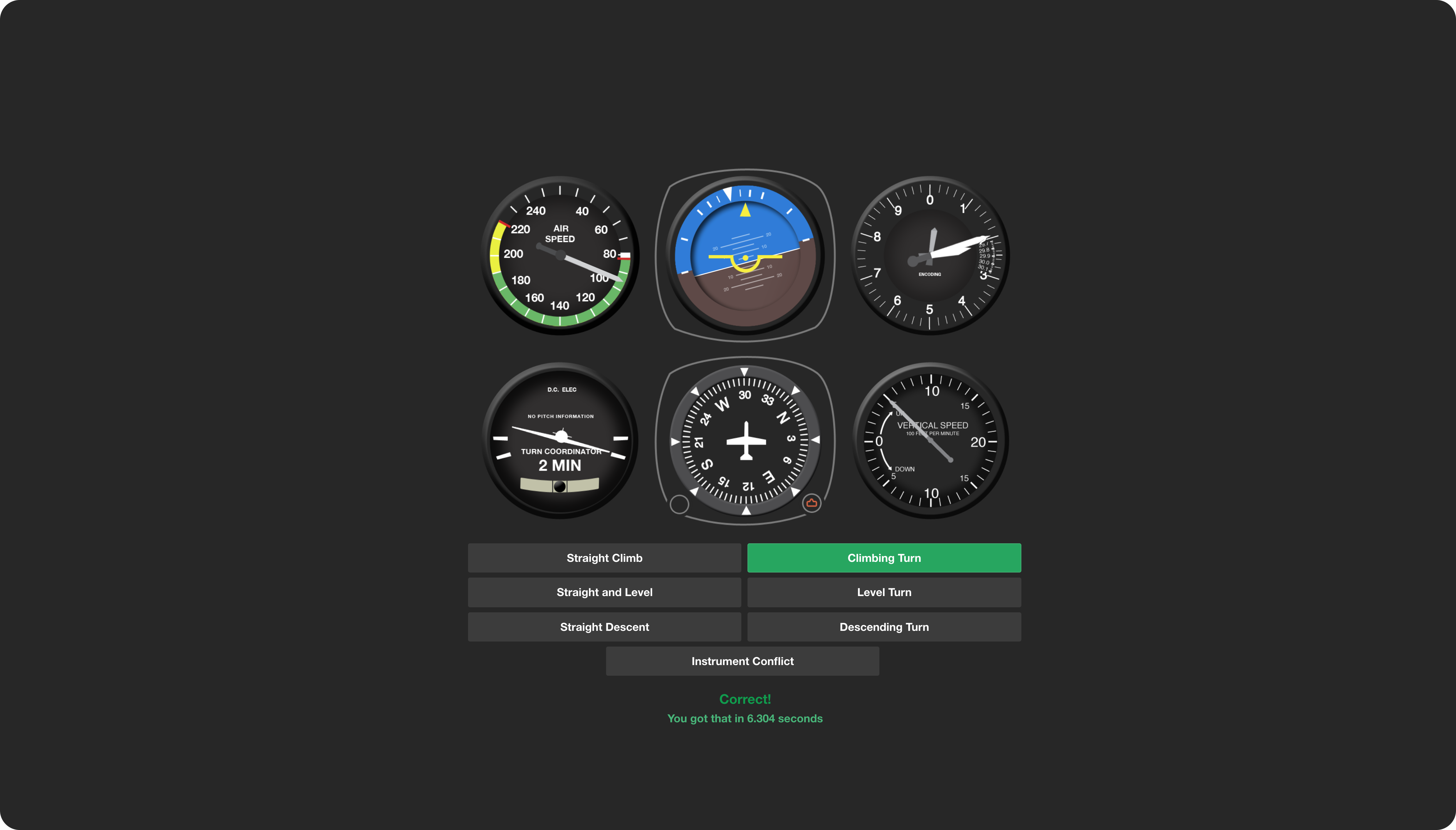
 Feedback for Correct Response; An example scenario of a climbing turn answered correctly; Since Reaction Time is an essential criterion for measuring mastery when users pick a correct response, the RT is also displayed.
Feedback for Correct Response; An example scenario of a climbing turn answered correctly; Since Reaction Time is an essential criterion for measuring mastery when users pick a correct response, the RT is also displayed.  Feedback for Incorrect Response;
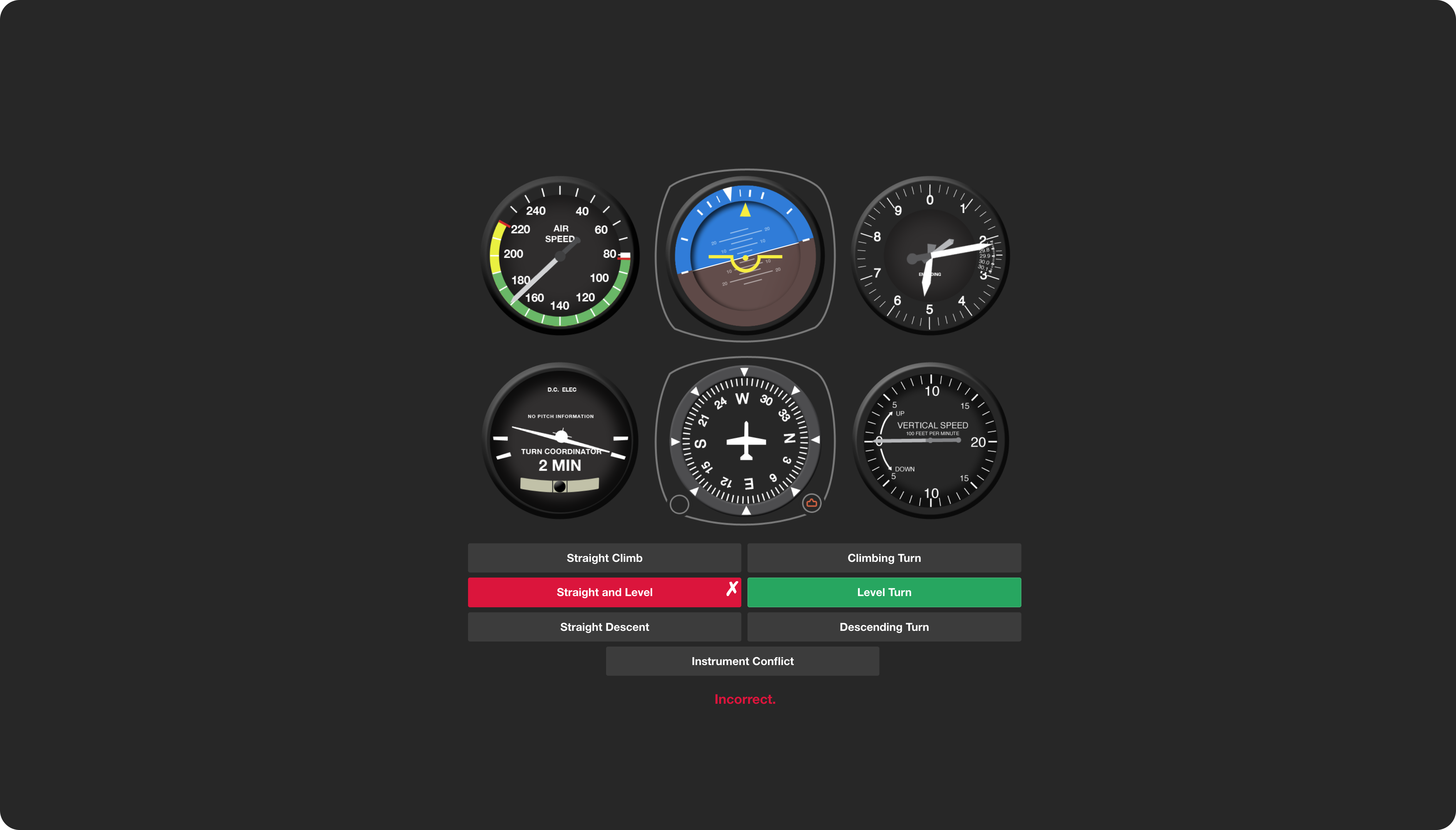
Feedback for Incorrect Response;An example scenario of a level turn answered incorrectly; for such cases, the correct response gets highlighted.
The Outcome
A modern responsive version of the app was successfully made and used to demo our capabilities for similar stimulation projects.